けんたろー
けんたろーこのホームページが「SWELL」を導入してから2ヶ月近く経過した。
操作にもだいぶ慣れてきたので、このあたりでガッツリと紹介してみるぜ!
そもそも「SWELL」ってなーに?


2019年に発売されたWordPressの有料テーマ。
WordPress5.0から導入されたブロックエディター、通称「Gutenberg(グーテンベルク)」に完全対応しているほか、オリジナリティにあふれながらも、とても使い勝手のよい操作性を実現しています。
そして2020年2月に「2.0」へメジャーアップデートを果たし、現在進行中で進化を続けている!
SWELLの購入金額は現在、¥17,600(税込)となっています。
「なんだかんだで追加の費用かかるんじゃないの? 『アップデートは有料です』とか『いちばん使いたい機能が有料オプションだった!』とかよくあるじゃん……」
そんな心配をしているアナタ。
一度購入すれば、追加の支払いは必要ありません。最初からフルモードで機能が使えるほか、アップデートも無料。
ほかの有料テーマだと1ライセンスにつき1つのサイトにしか使えないとかありますが、SWELLはそんなことありません。複数サイトで自由に利用できる!
月額○○円のサブスクリプションが流行っている現在、完全に買い切りなのは太っ腹ですよね。
公式サイトが懇切丁寧でわかりやすい!


公式サイトにはSWELLについてのすべてが書かれています。
「操作方法がわからない!」「あれこれどうやるんだっけ?」って場合でも、公式サイト内を検索すればだいたい解決します。
開発者が親切な方なので、とても丁寧にわかりやすく解説されていますよ。
SWELLの開発者さんがとても熱い!
SWELLを導入したら、開発者・了さんのTwitterアカウントはぜひフォローしましょう。SWELLのアップデート情報など、有用な情報をほぼ毎日ツイートされています。
また公式サイトのフォーラムでは、SWELLに関する質問や要望を随時受けつけており、了さん自ら答えてくださいます。
実は僕も自力ではどうにもできない問題が出てきまして、質問したことがあります。
結果、「2.0」へメジャーアップデートした際に、欲しかった機能を実装していただきました。
そのときの顛末は以下の記事で紹介しております↓




SWELLを利用したホームページの作り方



初心者が悩むこと間違いなしの、ホームページの作り方。
SWELLの機能を踏まえて、それを簡単に紹介してみるぜ!
ちなみに、「サーバーってなーに? 鯖? 青魚なの?」「WordPressとはなんぞや」ってレベルの人は、ほかのサイトを参考にしてくれよな☆
まずはフロントページを作ろう!
- フロントページってなーに?
-
いわゆるTOPページ。
そのホームページの「顔」に当たる部分で、おそらくもっとも人が訪れる場所。
ここは手を抜いてはいけない!
手順①


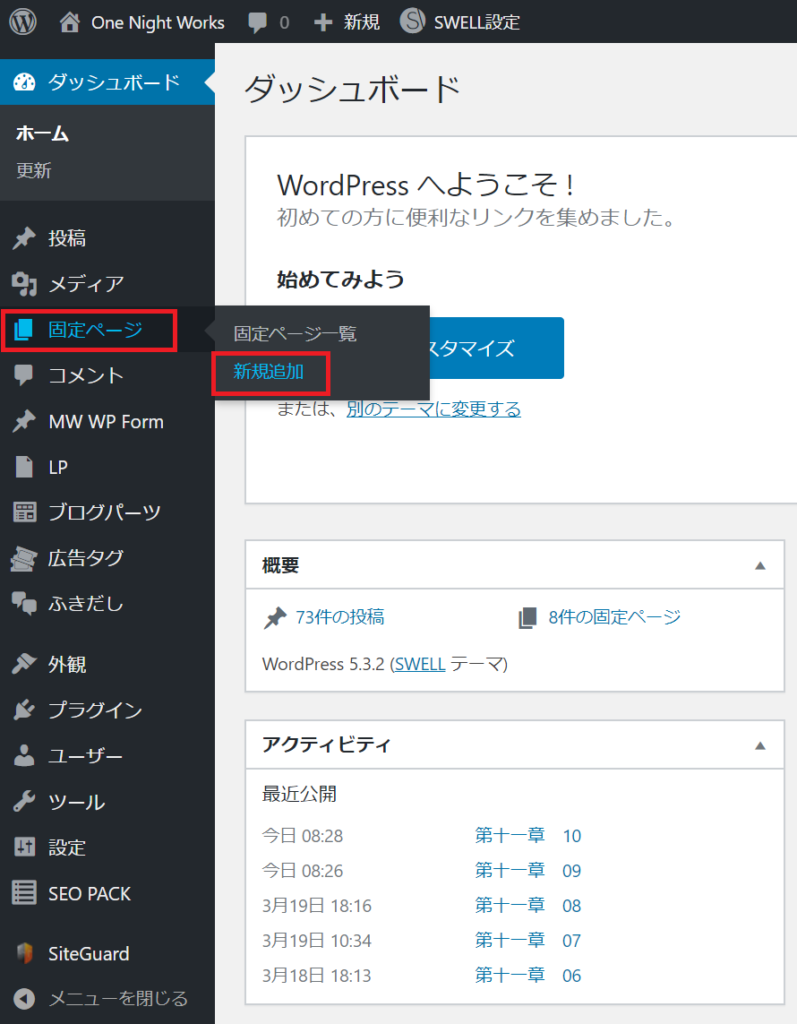
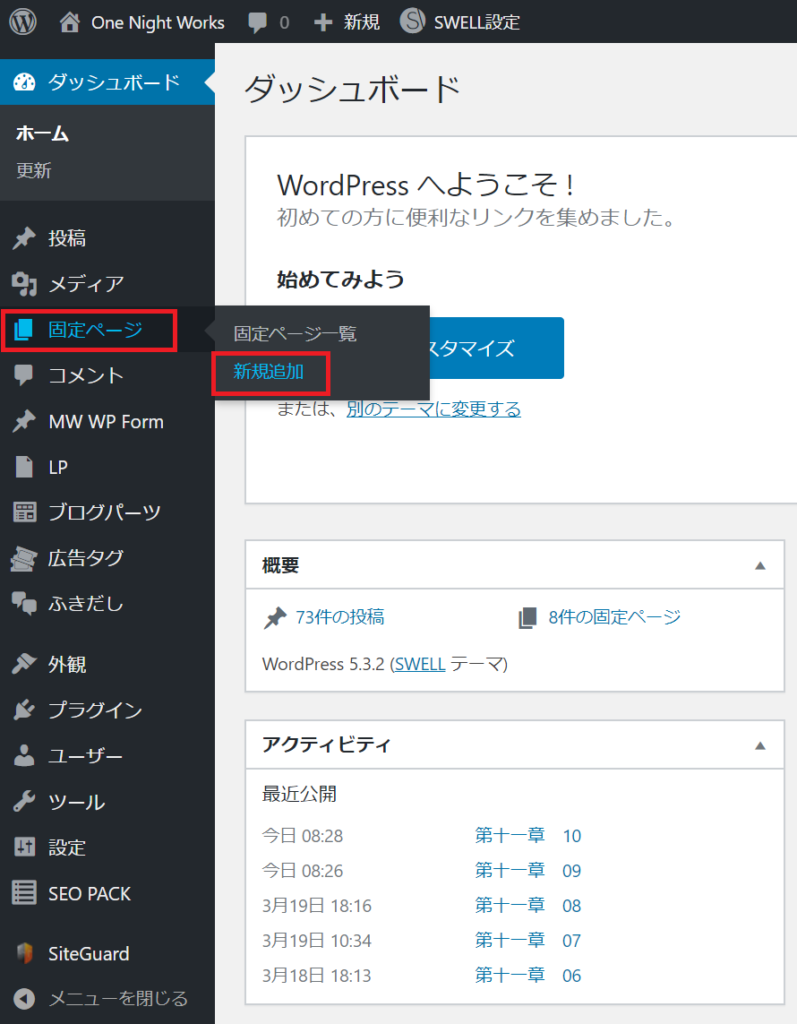
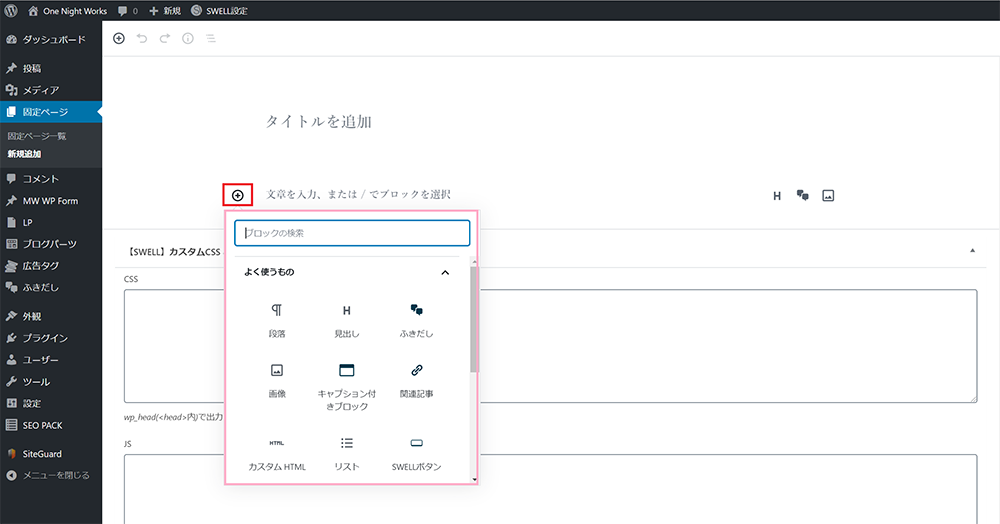
まずはダッシュボード左側のメニューから「固定ページ」→「新規追加」をクリック。


するとこの画面になります。
まずは赤枠の部分にページのタイトルをつけましょう。
タイトルはなんでもいいですが、僕はわかりやすく「フロントページ」としています。


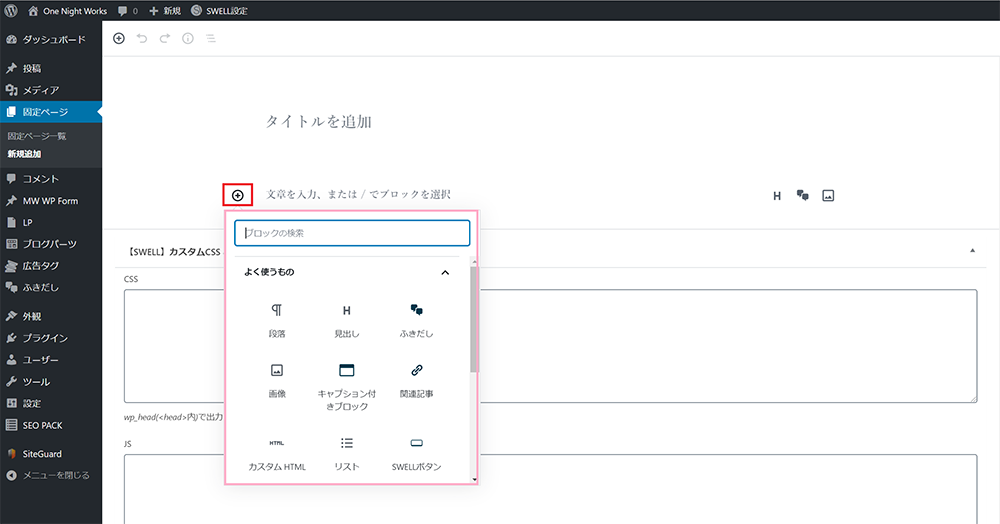
タイトルの次は、その下のコンテンツの設置。
赤枠のボタンをクリックすると、ピンクの枠で表示されたメニューが出てきます。
見てのとおり、よく使う「ブロック機能」が表示されるようになっています。
この操作がSWELLのキモ!
詳細はこちら↓
手順②


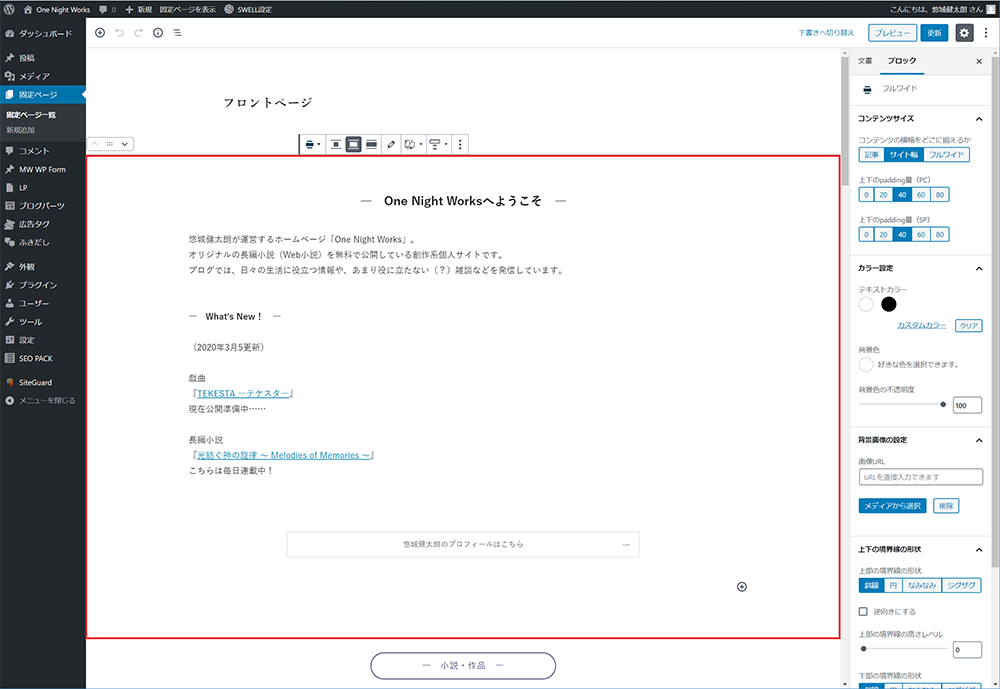
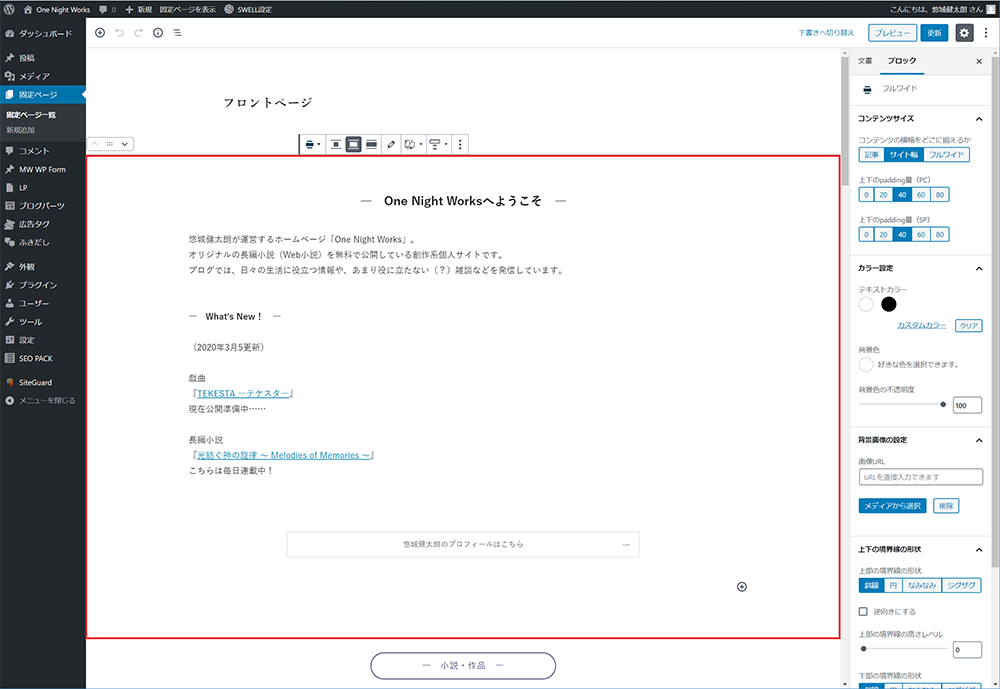
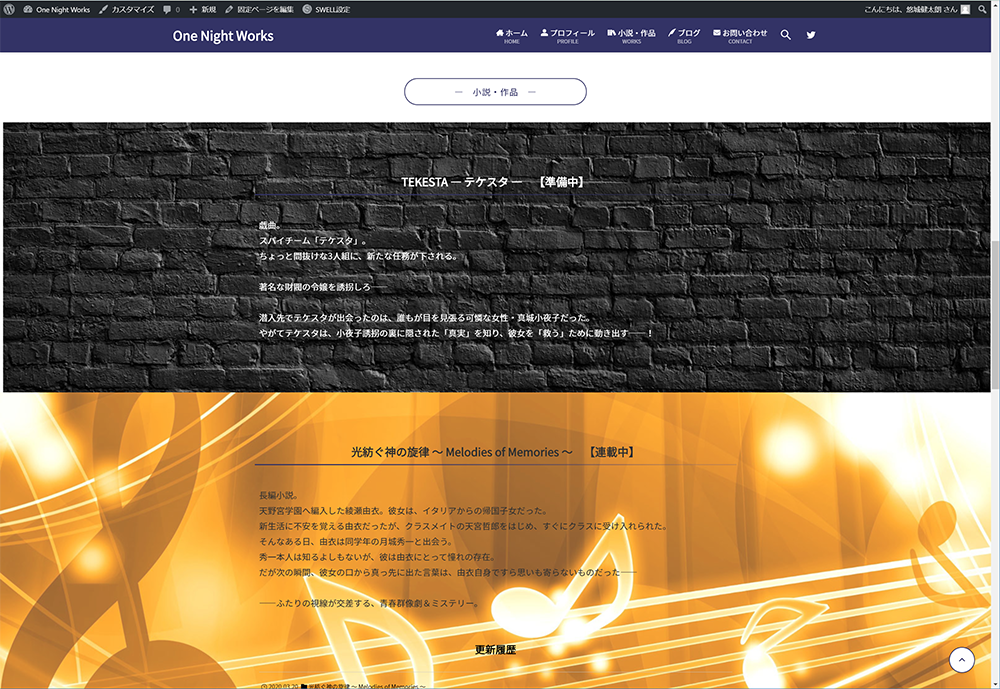
これはうちのホームページのフロントページ編集画面。
タイトルの下、赤枠で囲んだ広い部分は「フルワイドブロック」と呼ばれるSWELL専用の機能です。
画像右側の設定でいろいろと調整できる!


フルワイドブロックで装飾しています。



フルワイドブロックの詳しい設置方法はSWELLの公式サイトを参照してくれよな!
フルワイドブロックに限らず、いろいろ詳しく解説されているぜ。


手順③


さて、フロントページを作ったらそれをトップページに指定しないといけません。
僕は最初、これがわからなかったので詳しく解説します。
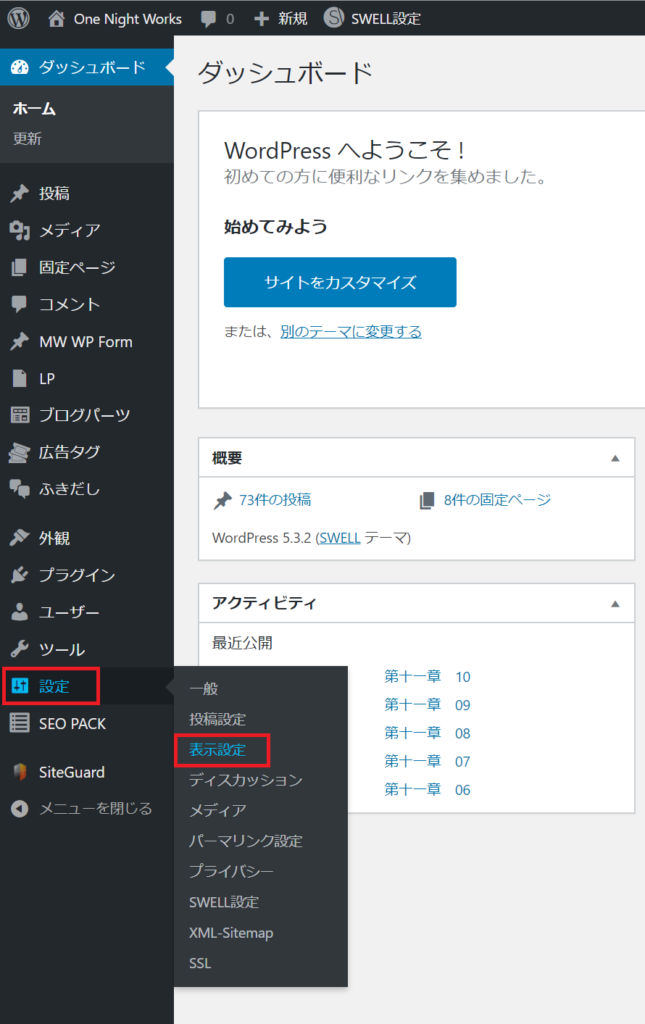
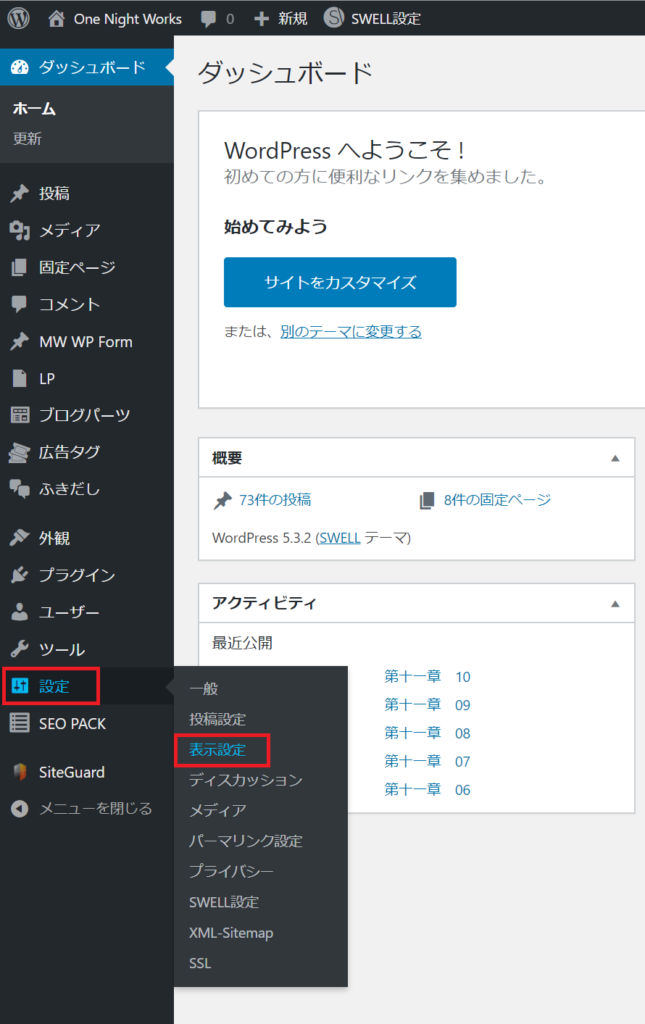
ダッシュボード左のメニューから「設定」→「表示設定」をクリック。
するとこの画面になります↓


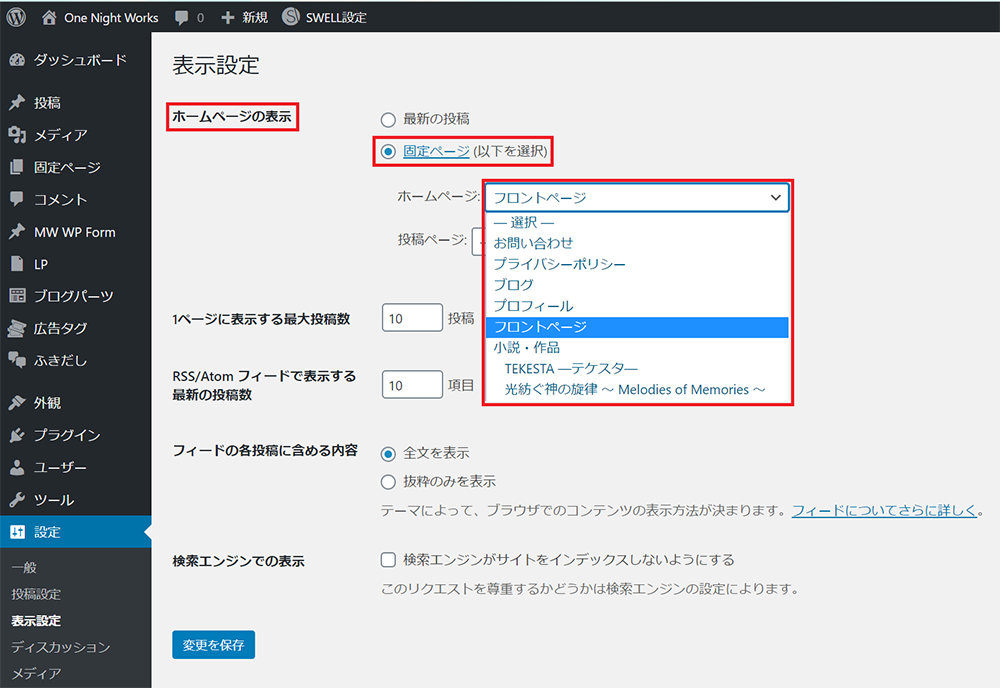
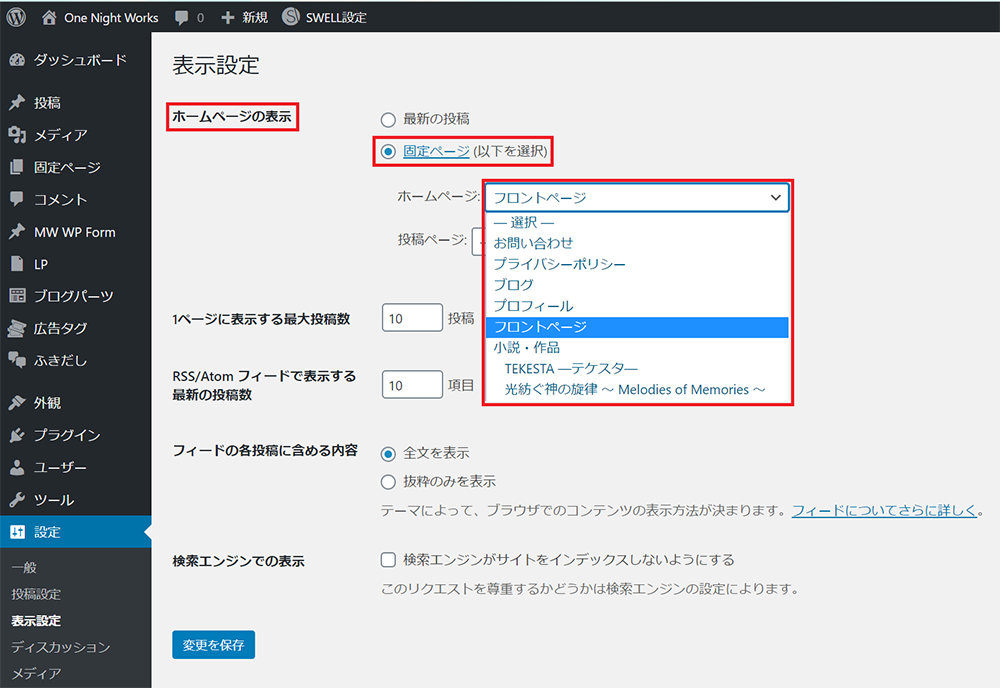
赤枠で示した「ホームページの表示」から「固定ページ(以下を選択)」を選びます。
すると画像のようなプルダウンメニューが出てくるので、先ほど作成したページ(画像だとフロントページ)を選択してください。
これでサイトのトップページが「フロントページ」に指定されました。



ちゃんと「変更を保存」ボタンをクリックして保存するんだぞ!
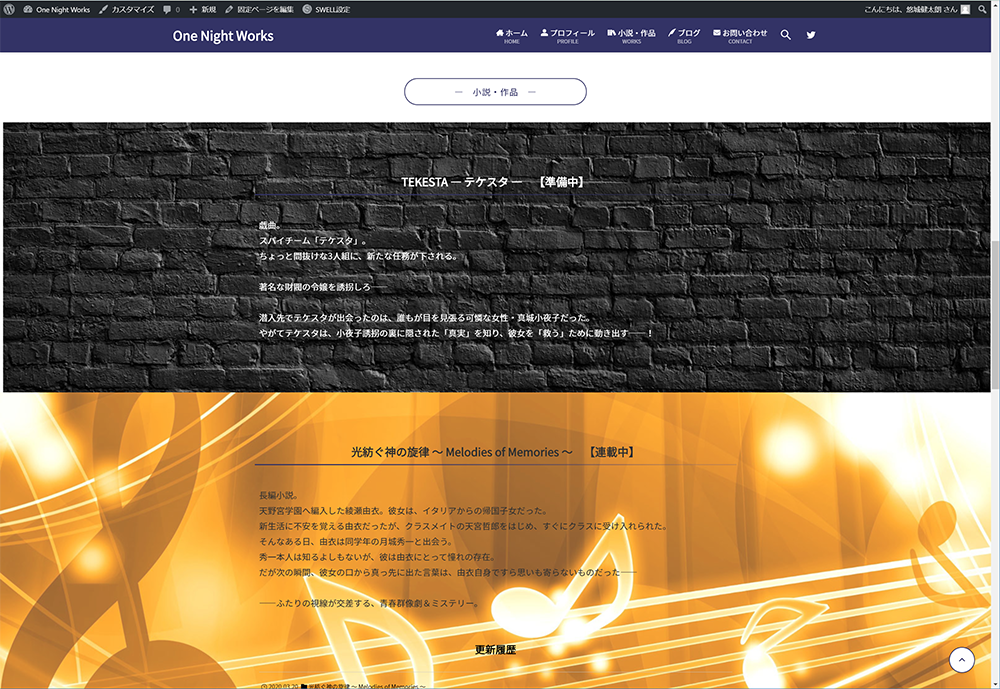
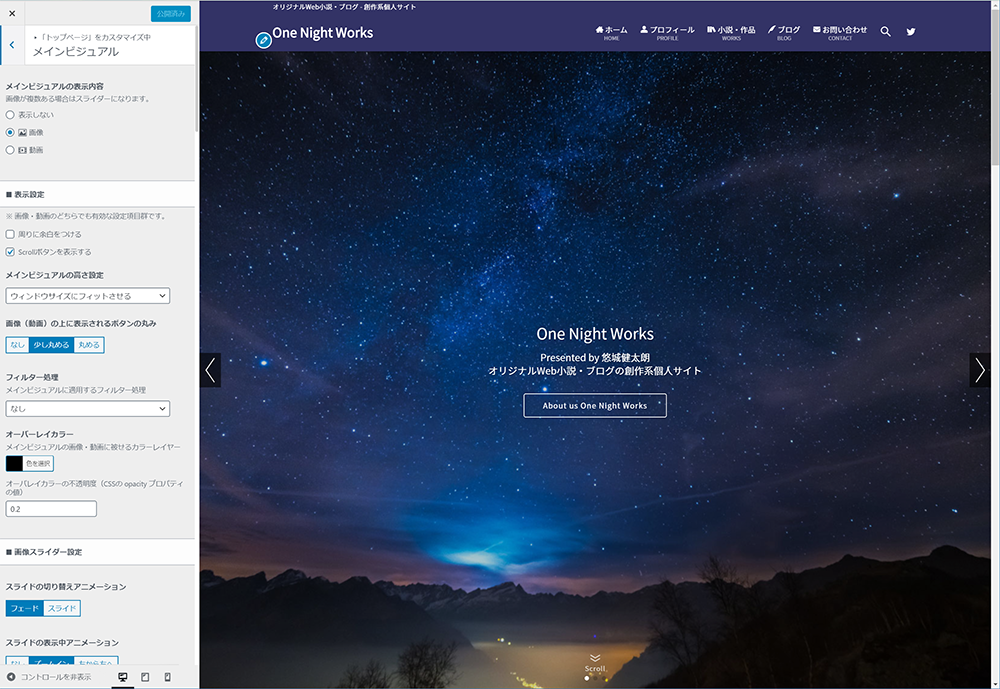
メインビジュアルを設定しよう!
これもまたSWELLの特徴。
「メインビジュアル」とは、ホームページを開いたときに最初に目に飛び込んでくるエリアのこと。
これがあるかないかで、ホームページ全体に対する期待感や躍動感だとかが変わってきます。
もちろん、うちのホームページでもしっかりと設定してありますよ(見て確認してね!)。


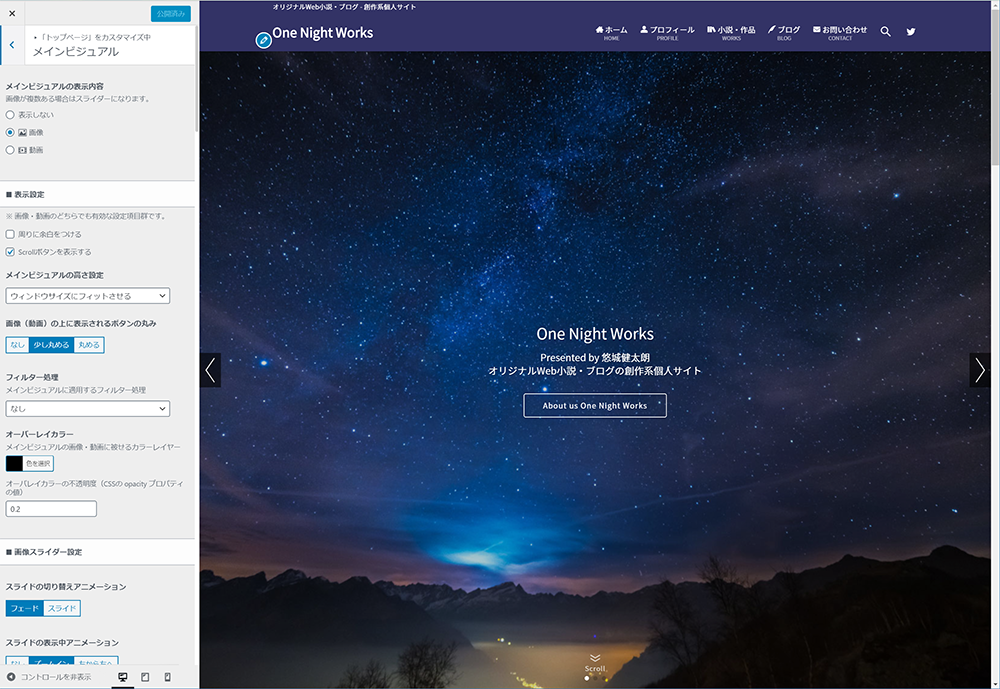
これがメインビジュアルを設定する「テーマカスタマイザー」の画面ですが……
やはり公式サイトの解説がとても詳しいので、そちらをご参照ください!


「テーマカスタマイザー」の解説はこちら↓


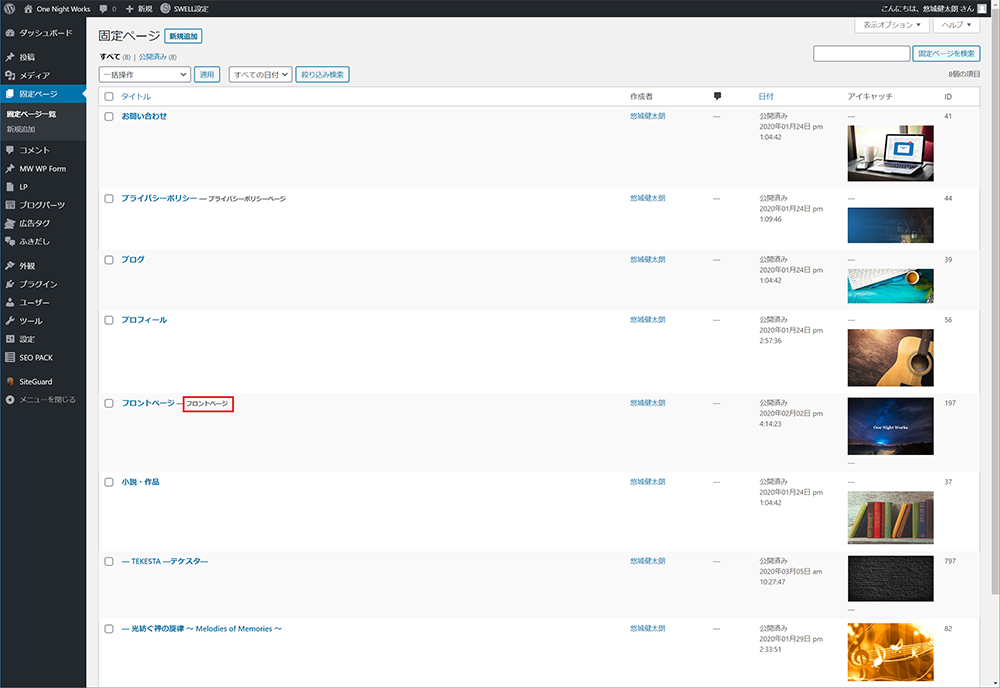
ほかの固定ページを作り、ホームページ全体を設計する!


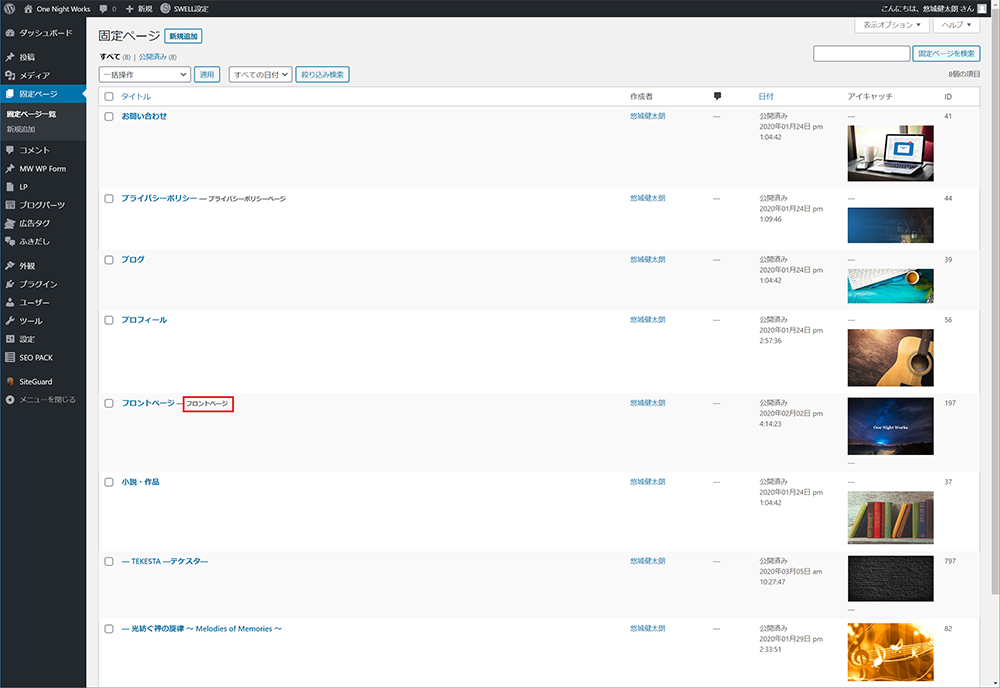
この記事執筆時点(2020年3月20日)での、「One Night Works」の固定ページ一覧です。
フロントページに指定したページには、赤枠で示したように「フロントページ」と表示されます。
固定ページの作り方は、上で紹介した「フロントページの作り方」と基本一緒です。まずタイトルをつけて、ブロックエディターを駆使して装飾していく感じ。
右側にずらっと並んでいる画像は「アイキャッチ画像」あるいは「タイトルの背景画像」です。これはそれぞれのページの編集画面で設定できます。
この記事では解説しませんが、「メニュー」や「ウィジェット」も奥が深い!
詳しく知りたい方は、ぜひSWELL公式サイトを参照ください。


まとめ。「SWELL」を利用するとホームページ運営が楽しくなる!
「ブログに書くネタなーんもないな! でもSWELLいじってるの楽しいからなんか書こ♪」
となるのがSWELLのすごいところだと思います。
これまでいくつかWordPressのテーマを利用してきましたが、ブログ初心者にもっともおすすめできるのがSWELLだと思ってます。



迷ってるくらいなら買っちゃおうぜ。
絶対に後悔しないぞ☆
これからも進化を続けるSWELLから、目を離せない!